Hi, my last post was written almost 2 year ago. From that time many things changed. First of all we have new Angular (new language) with many features, TypeScript became more powerful, I changed job and I became frontend developer, also I refreshed my english a bit, so I decided to write first article in that language (forgiveme if I make mistake).
Let’s start from the begining.
Here I would like to write few words about my new tool (which would be also a part of new Filemanager) – Angular Tree.
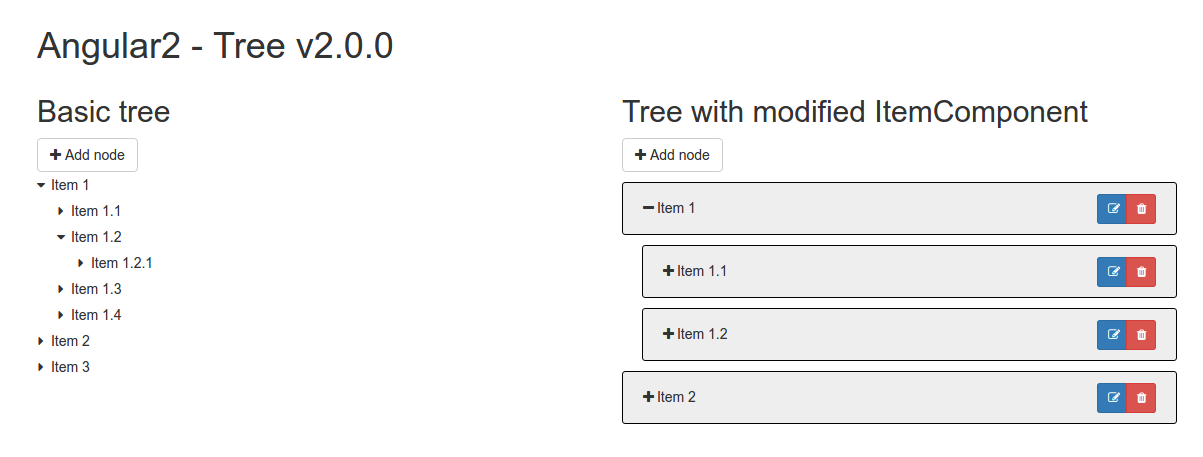
Angular Tree is a simple component to visualize tree structure. It has all necessary basic functionalities like: add, edit, remove, expand, collapse and move. Whole concept is based on rxjs and store. You can conect this component with any backend or use it with local storage (as it is done in demo). Also you can use this component as many times as you want, creating many tree structures on one screen. Each tree can be different, because you can override TreeItemComponent, which is responsible for displaying single item of the tree (see example). Because of I use store, I use also Effects and Actions, so I think this approach give us flexibility to subscribe to that Effects and do whatever you want.
You can fint this module on github and se demo.
Do not hesitate to write to me (github or mail) if you find an issue or have any idea of new feature.